UI 套件賞析

這篇精選幾個我們喜愛的 UI 套件,有的是 jQuery 時代的 CSS UI 框架,有的是 Svelte 等現代化前端時代的 UI 套件;有的是完整的設計系統、有的是不談理念的 UI 元件庫。
說到 UI 套件,很難不提起這幾個大咖,Bootstrap、Material Design、Tailwind,它們就像制服一樣,總是可以在頁面跳轉之間見到那熟悉的風采,制服本身沒有問題,只是我們也喜歡小眾的制服以及那多一點的新鮮感。
對於 web,可以粗略的分為設計型網站與資料型應用,對於 設 計 型 網 站,它們追求的設計感可能難以靠一款 UI 套件就可以滿足,而對於像 ERP 這樣的資料型應用,注重的則是開發速度與元件豐富性,畢竟用戶的花式表單需求是難以估計的,在這樣的前提之下,一個兼具美觀與元件豐富的 UI 套件就尤為重要了。
對於資料型應用,採用 UI 套件或更完整的設計系統已經是主流趨勢,各大主流廠牌在應用 web 化之後,也更加重視 UI/UX,在過去幾年間陸陸續續推出了自家的設計系統,分別是 IBM 的 Carbon、微軟的 Fluent、Red Hat 的 PatternFly、Salesforce 的 Lightning、SAP 的 Fiori 與 Oracle 的 Redwood。






要不要採用前面幾間大廠的 UI 套件,取決於專案需求以及個人的好惡,下面來介紹幾款本人喜愛的 UI 套件。
UI 套件選輯
Tocas UI

Tocus UI 風格對比分明,簡單大方,它是可以與任意前端框架搭配的 UI 套件,值得一提的是 Tocus UI 是台灣國產貨,喜歡的可以支持一下。
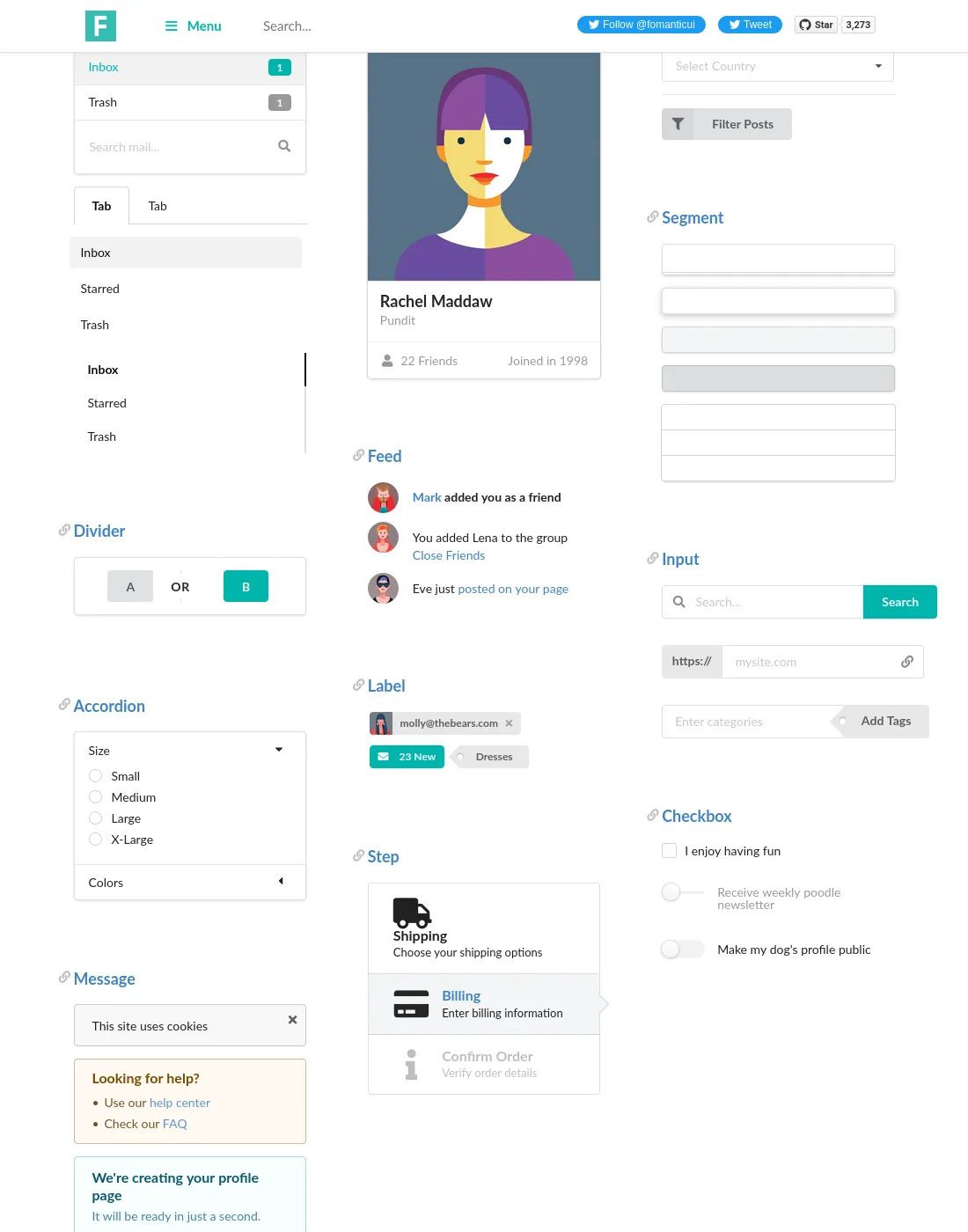
Formantic-UI

Formantic-UI 也是可以與任意前端框架搭配的 UI 套件,特色是元件豐富,外觀也頗為中性,很適合當作自家 UI 的基礎。
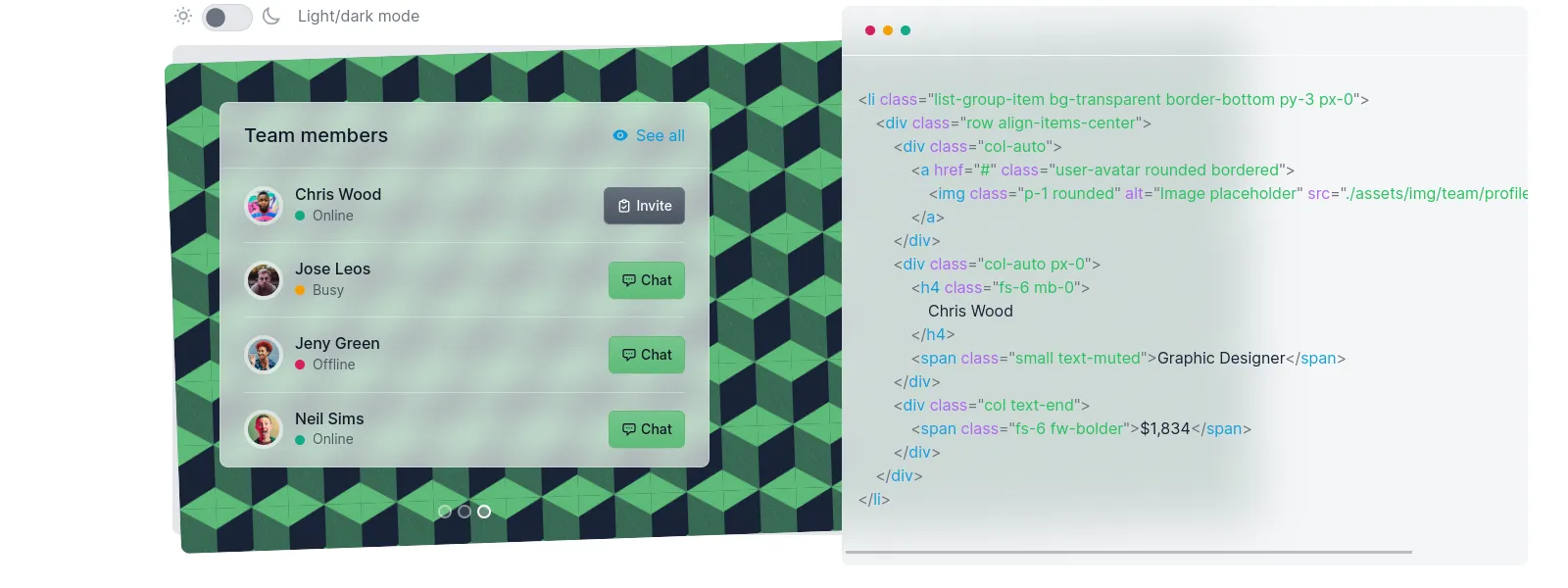
Glass UI

Glass UI 其實並非完整的 UI 套件,它目前只是協助我們生成毛玻璃效果的 CSS 產生器而已,因為滿美也滿實用的所以納入選輯。
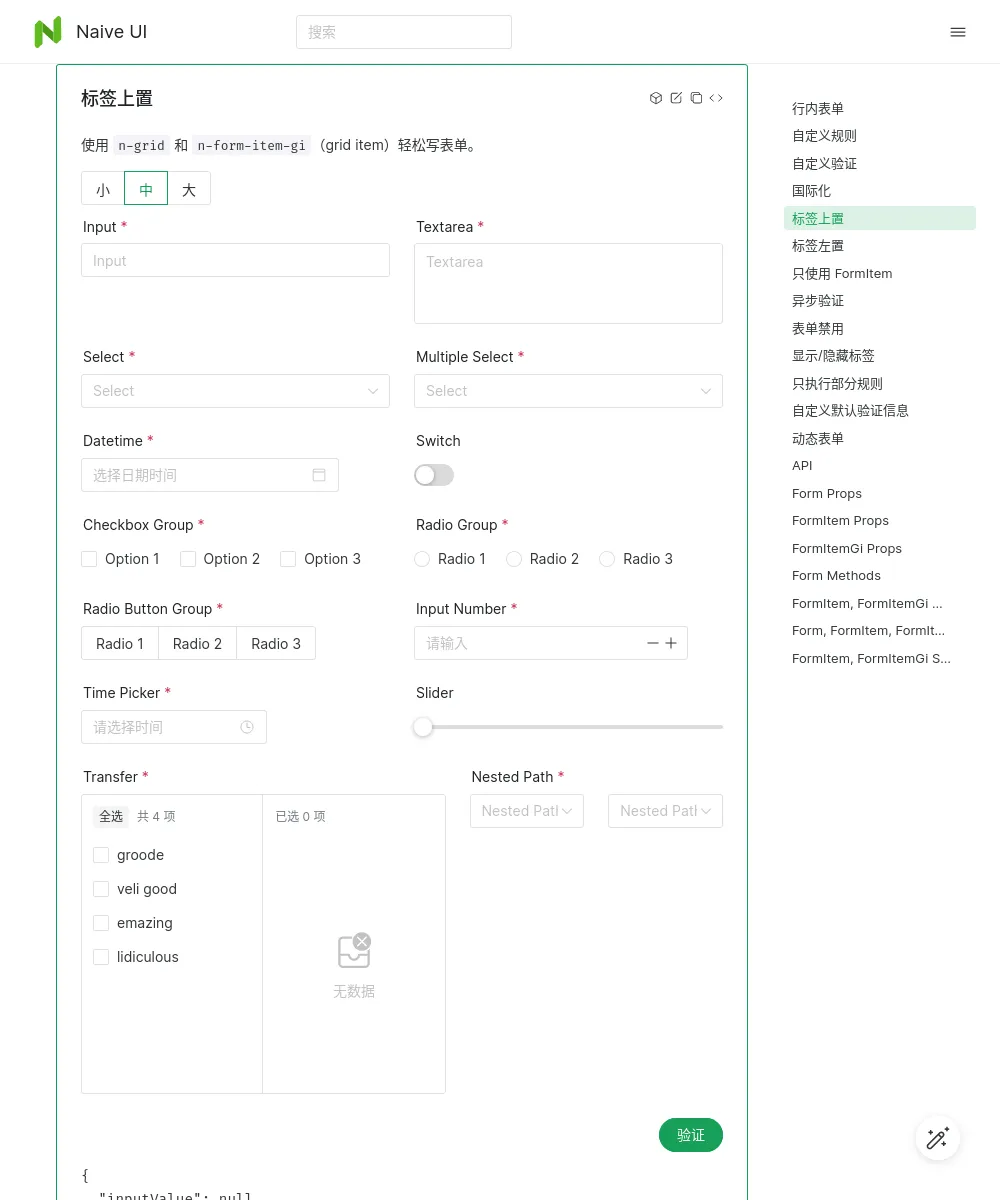
Naive UI

Naive UI 是 Vue.js 的 UI 套件,元件豐富,使用簡單,主色調為綠色。
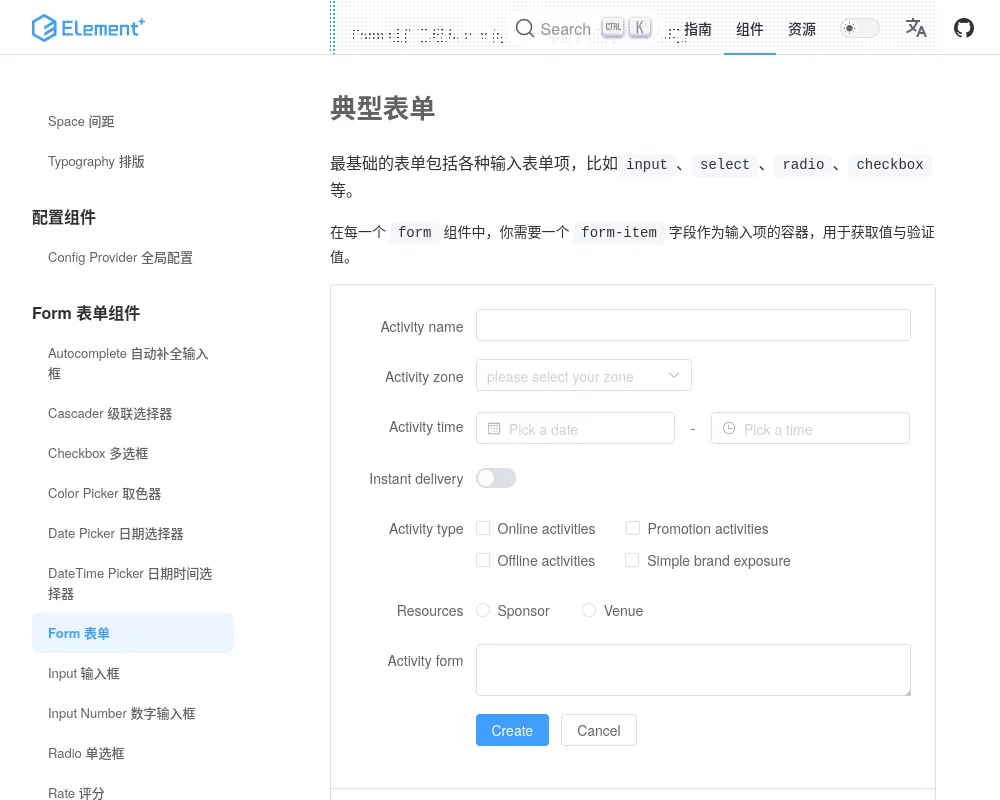
Element Plus

Element Plus 也是 Vue.js 的 UI 套件,它和 Naive UI 不論是在網站文件、元件種類、設計風格都極其相似,只差在 Element Plus 主色調為藍色。
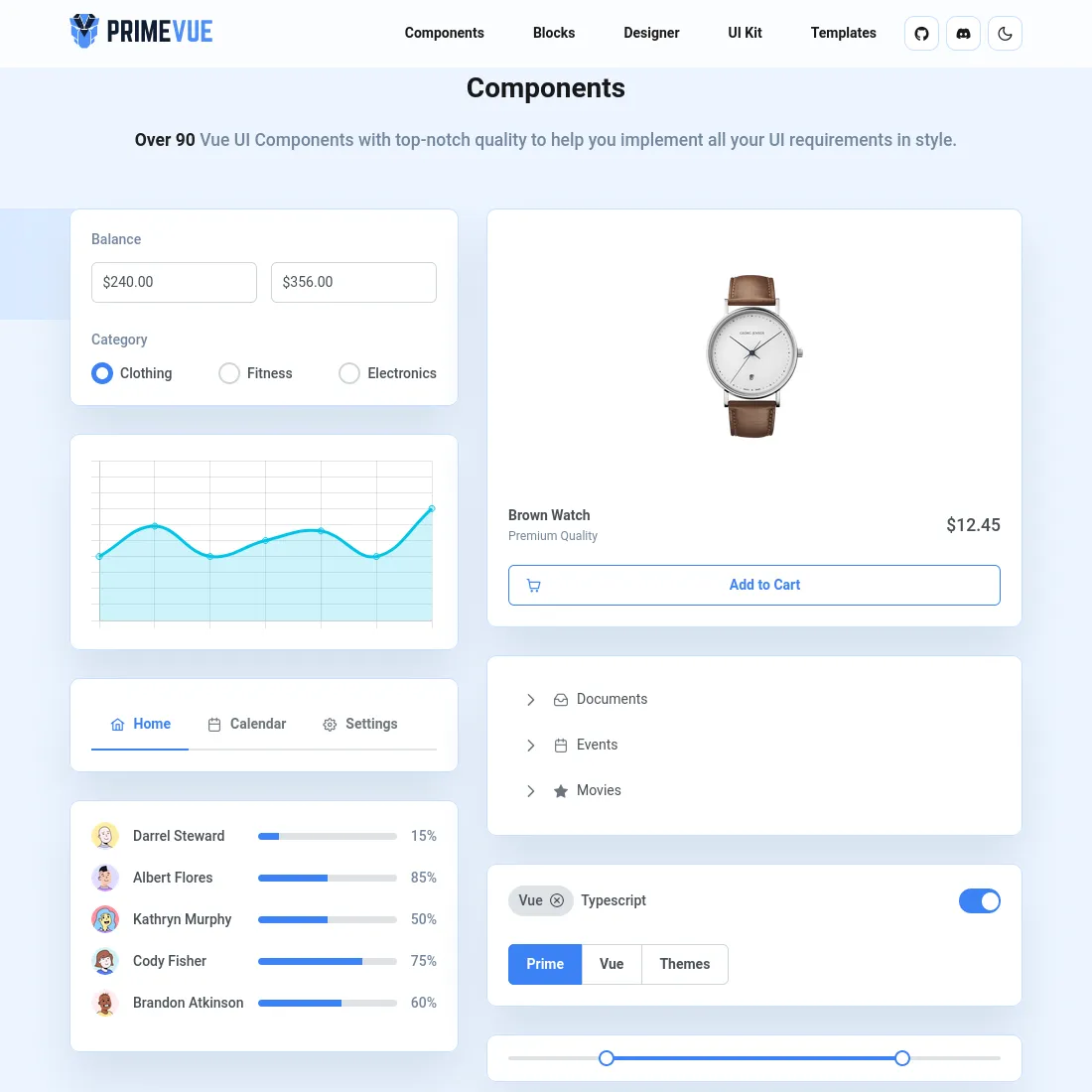
Prime

Prime 是跨生態的 UI 套件,有給 Java 的 PrimeFaces,後來又出了給 Vue.js 的 PrimeVue 和給 React 的 PrimeReact,在國外似乎很多人用。
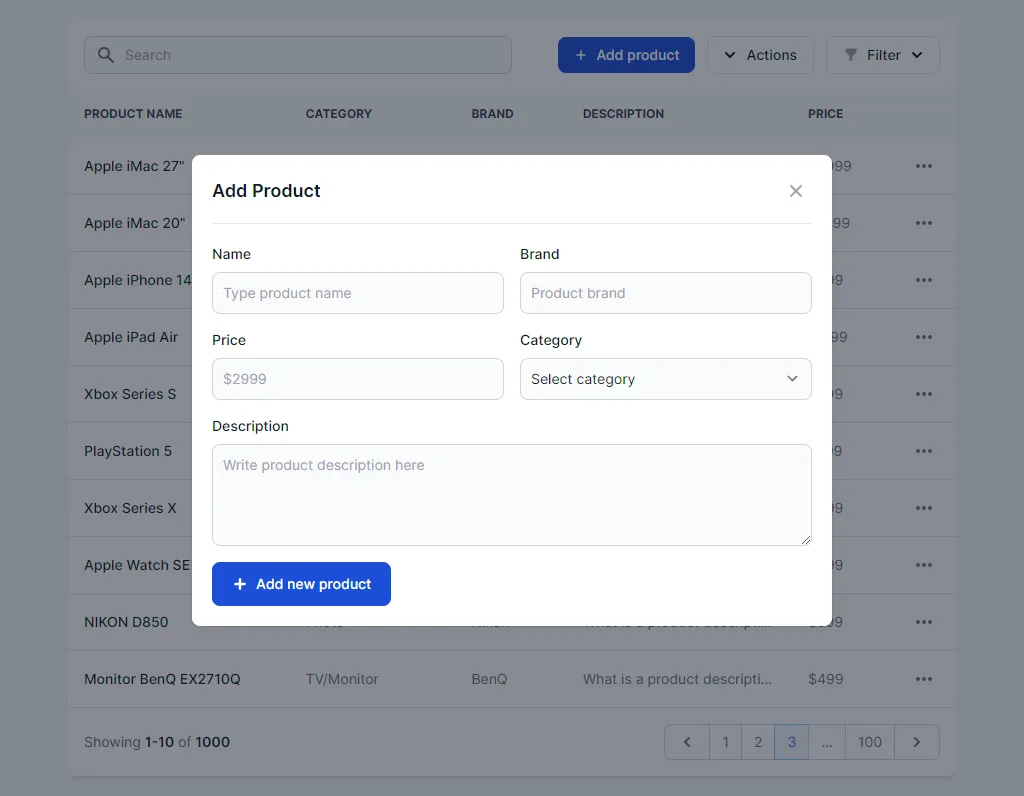
Flowbite

Flowbite 是以 Tailwind 為基礎的 UI 套件,它也是跨生態的,可以與 Svelte、Vue.js、React 等前端框架搭配使用,也可以與任意 HTML 模板系統搭配使用,元件種類也頗豐富。
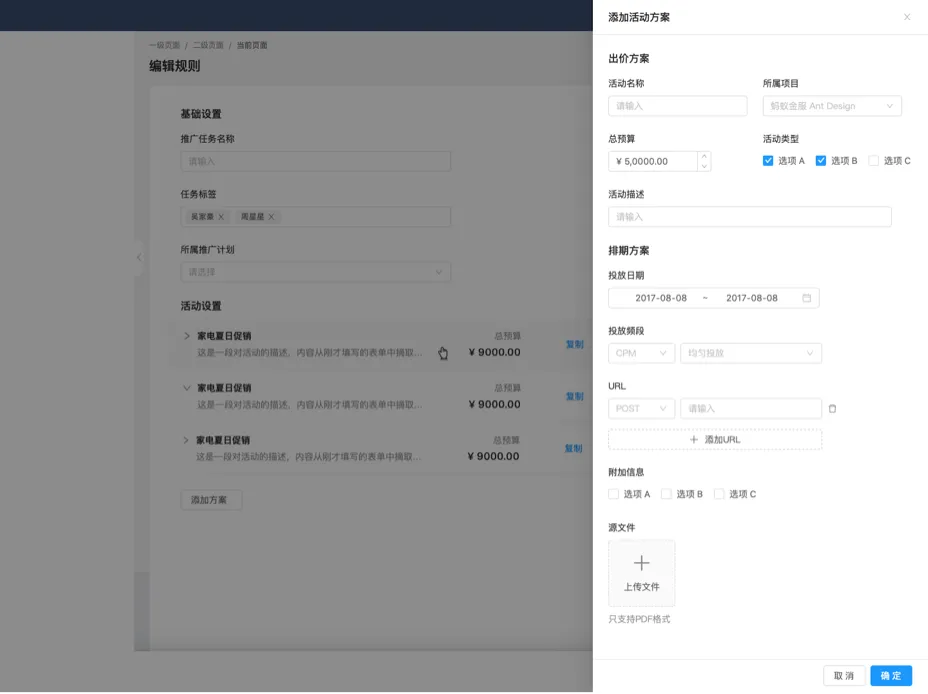
Ant Design

Ant Design 來自螞蟻金服,它應該是全中國最知名也最被廣泛使用的設計系統,Ant Design 也是跨生態的,除了原廠的 React 套件外也有社群維護的 Vue 套件,元件種類豐富,網路上資源也很多。
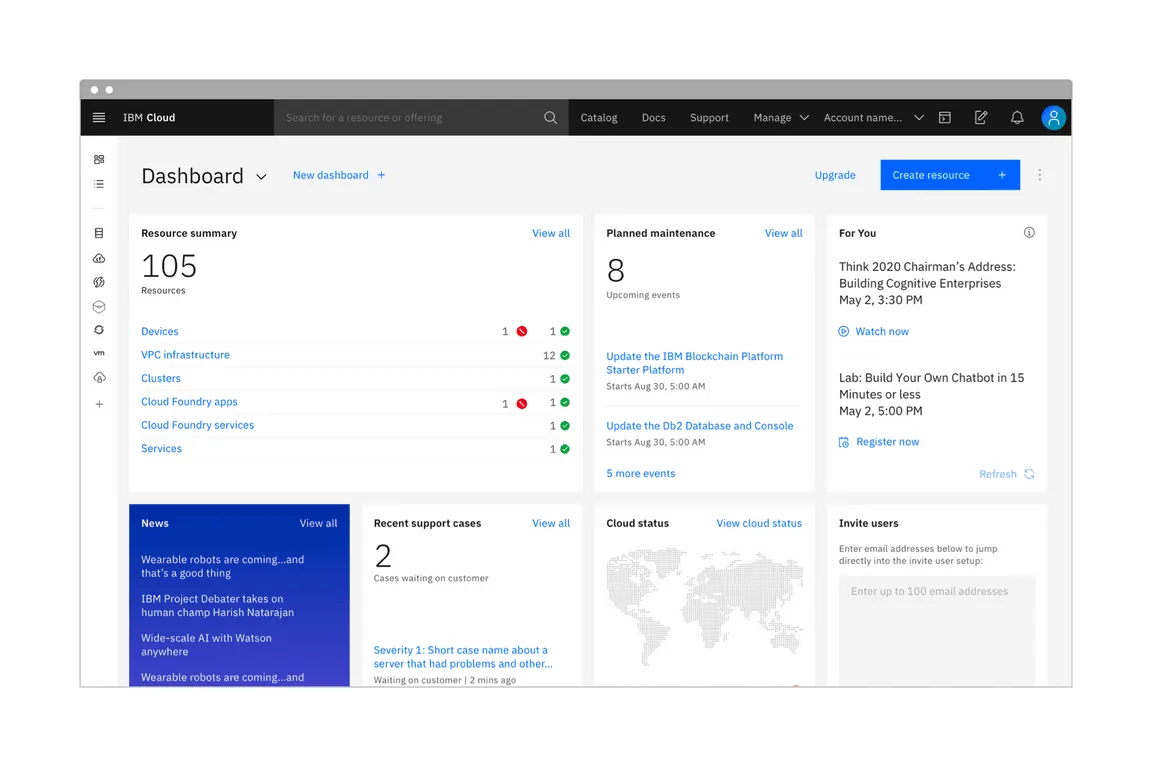
IBM Carbon Design System

Carbon 絕對是當今世上最完整最有系統的設計系統,包括配色、佈局、互動等幾乎所有 UI / UX 要素都鉅細靡遺的解釋了應該怎麼做以及為什麼這麼做,完全可以當作設計系統的典範,並且 Carbon 的也是跨生態的,有原生的 React UI 套件、也有 Svelte、Vue.js 等各家 UI 套件,在設計資源方面,也有 Figma、XD 等。
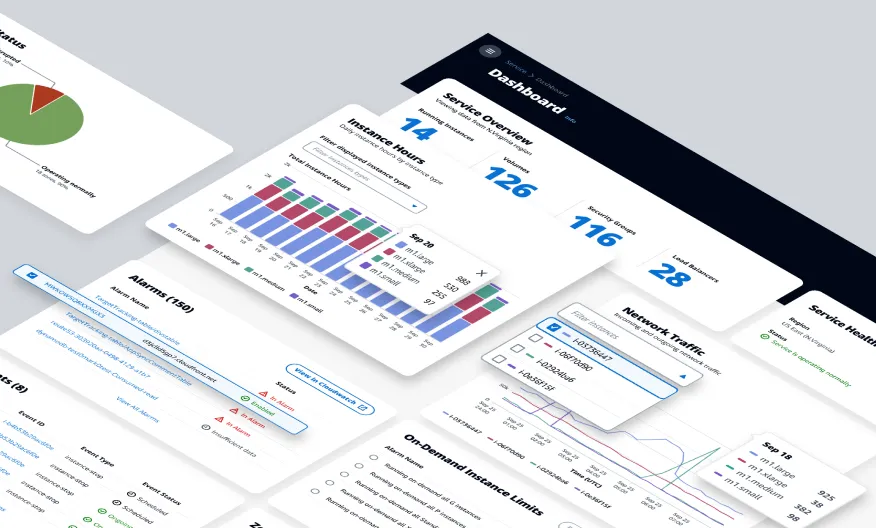
AWS Cloudscape Design System

Cloudscpe 是源自 AWS 自家 web UI 的 UI 套件,考量到 AWS web UI 本身的豐富度,表示 Cloudscape 也能夠應付絕大多數資料型應用的需求。
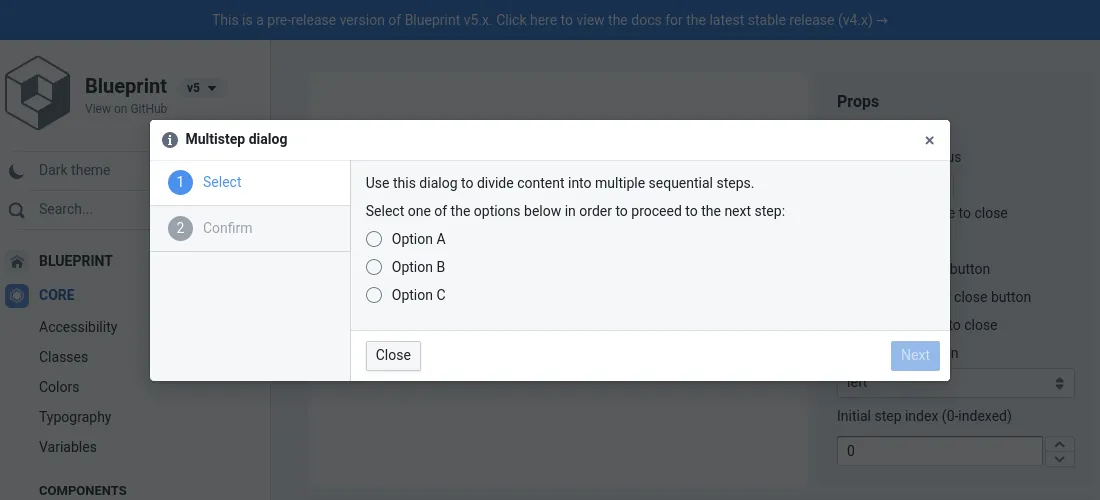
Blueprint.js

Blueprint.js 是一款體驗較接近傳統桌面應用的 React UI 套件,它的元件間距較小,可以在相同面積下填入更多內容,但也表示對行動裝置的操作就不那麼友善了,Blueprint.js 自己也明白表示它並非行動優先的設計。
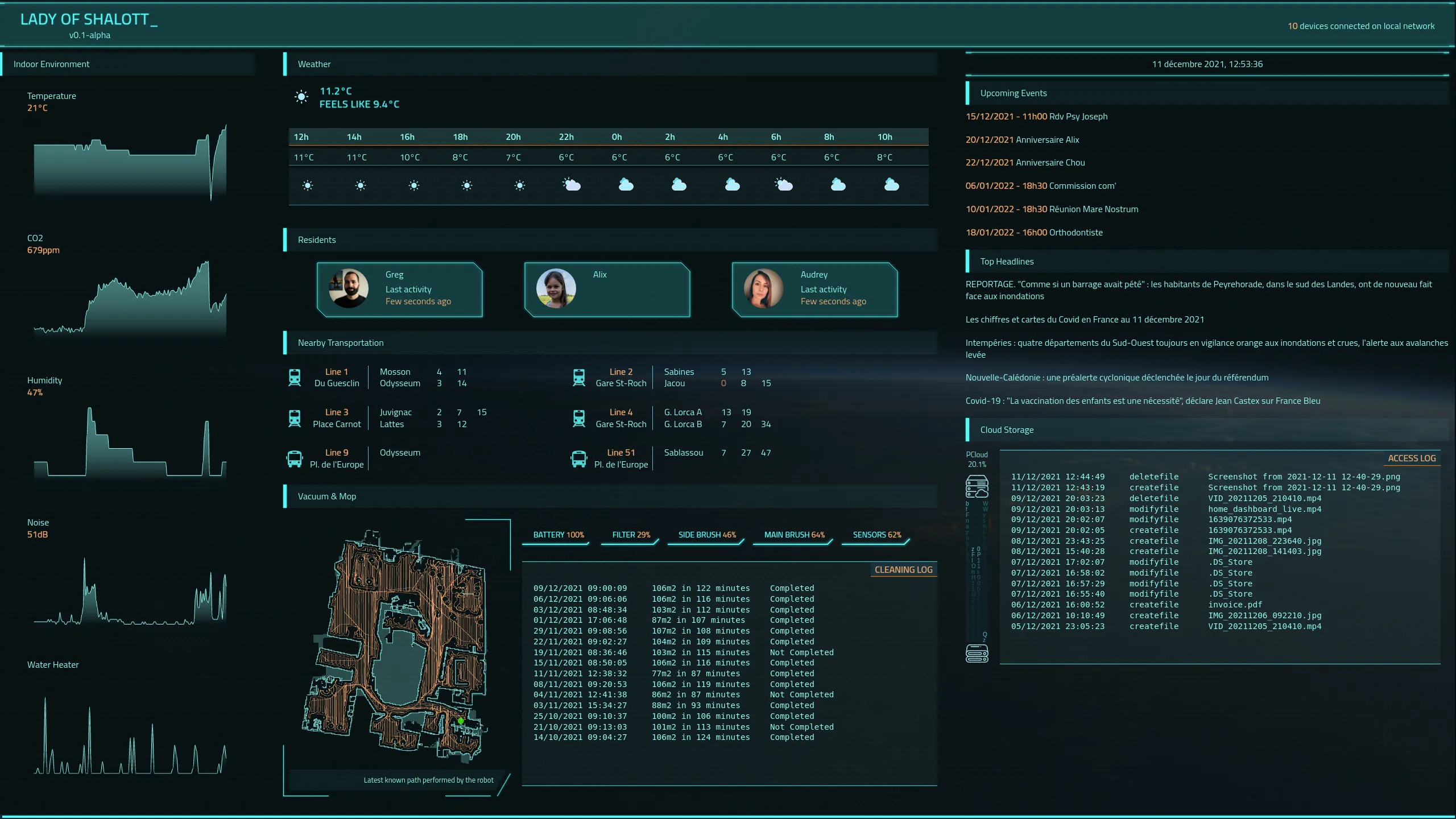
Arwes

Arwes 是走高度科技風格化的 React UI 套件,還在開發中,目前元件沒有非常豐富,或許可以滿足一些喜愛中國風大屏 BI 的用戶。
TechUI-lite

另一套中國科幻風大屏 BI Vue.js UI 套件。
用設計系統讓設計與開發無縫接鬼
如果你跟我一樣,主要開發領域是資料型應用,並且也認同不重複發明輪子的理念,那確實應該認真考慮在專案上採用既有的 UI 套件或設計系統,它們帶來的好處是多重的:
- 對於開發端,不用再費盡心思完善一些前端元件的 UI / UX 細節,可以放更多心力在業務邏輯上。
- 對於設計端,也可以不用費盡心思去規劃單一 UI 元件的外觀與行為,可以放更多心力在更高層次的 UI flow 與 data flow 上。
- 對於用戶端,他們感受到的是一致的體驗,不會出現拼裝貨的感覺。
在這幾項優勢加持之下,帶來的是更快的開發效率以及更好的品質。
另外一個在商業層面的優勢是,相較於不懂得利用既有設計系統的團隊,我們可以用更短的時間完成一個資料型應用專案,當別人還在用 20 年前的老方法刻表單時,我們已經在思考更高層次的 UI flow,不論從大廠的趨勢或從我們自身的優勢來看,利用既有設計系統或 UI 套件已經是新常態,我們應該擁抱新常態,對於那些還停留在 20 年前做法的古典派人士,唯一的結果就是被超越,要上太空還是繼續殺豬公,取決於自己囉。