談產品設計的 80/20 法則

帕累托法則(也被稱為 80/20 法則、關鍵少數法則、八二法則)指出,僅有 20% 的變因操縱著 80% 的局面,也就是說,所有變量中,最重要的僅有 20%,雖然剩餘的 80% 占了多數,控制的範圍卻遠低於「關鍵的少數」。例如:義大利約有 80% 的土地由 20% 的人口所有、80% 的豌豆產量來自 20% 的植株等等。
維基百科〈帕累托法則〉
不知道讀者們聽過 80/20 法則嗎?上面一段是摘錄自維基百科上 80/20 法則的條目,對於 80/20 法則,應該多少都有聽聞過,或是親身體會過,這篇我們想聊聊 80/20 法則在產品設計上的應用,以及用 80/20 法則(或者說原則)來優化我們的 prototype。
在軟體的產品設計上,我們把 80/20 法則解釋成「80% 的人會用到 20% 的功能」,如何理解這句話呢?它並不是說我們開發者只要實作最常用的 20% 功能足夠滿足 80% 的用戶就好,只要有被定義的功能應都是要被實作的(儘管它們還是有優先順序之分),這句話正確的應用應該體現在產品的 UX 設計上-要對 80% 用戶常用到的功能做優先設計,這裡的優先包括介面上或流程上的優先;剩餘 20% 用戶才會用到的功能,則應該位於較低優先的位置,才不會干擾到高優先的元素。
下面用一些例子說明他們是如何應用 80/20 法則去做產品設計。
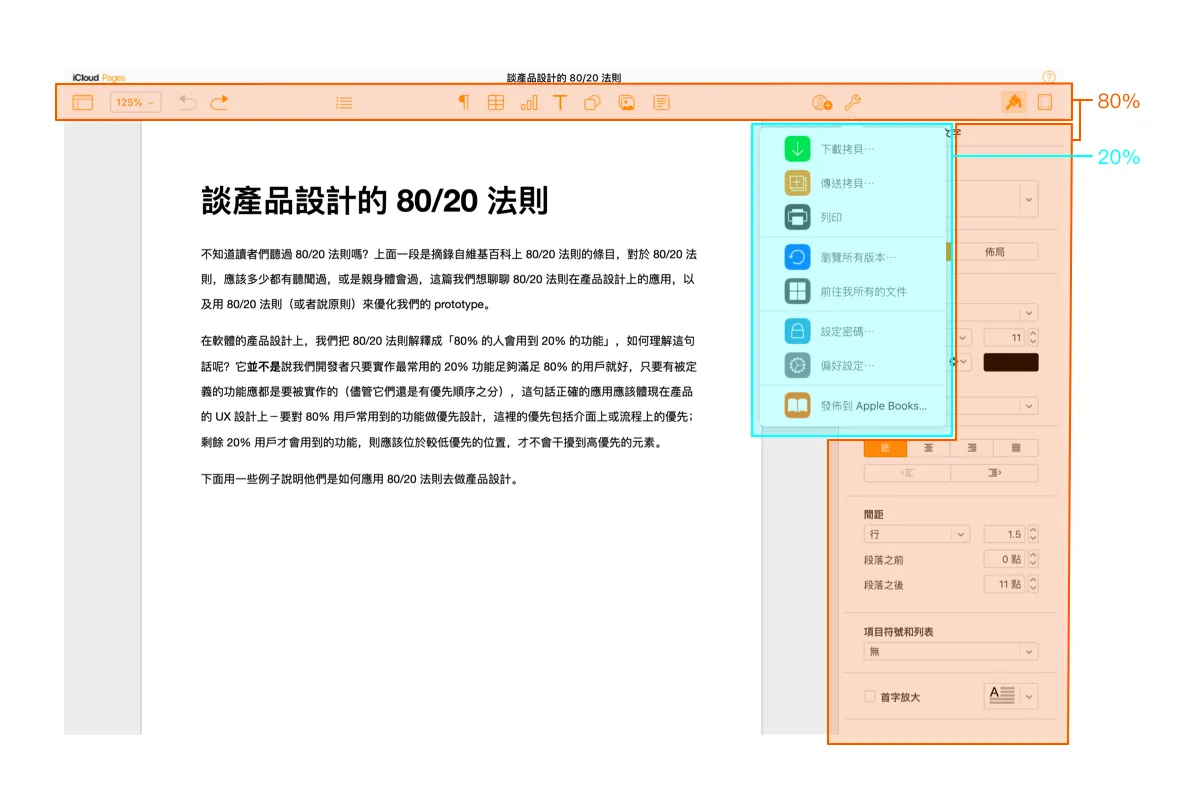
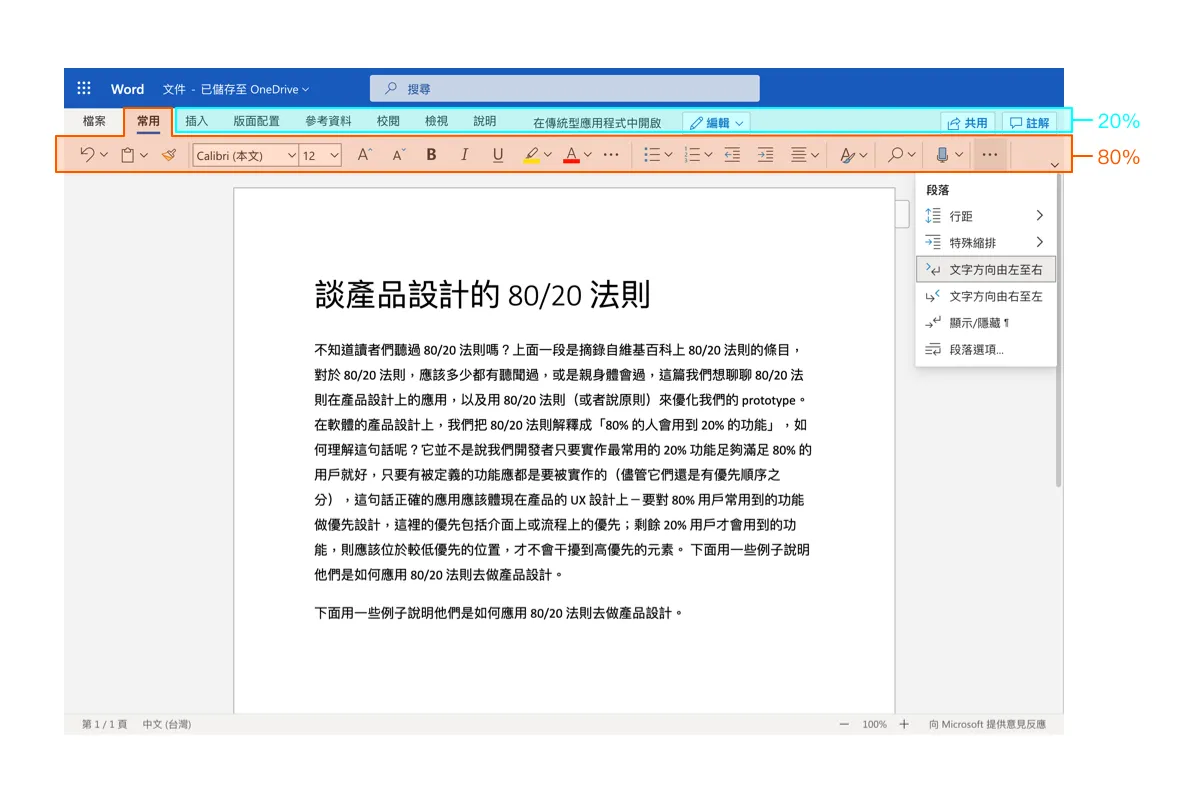
iCloud Pages / Word Online
第一個例子來看文書處理 app,下面分別是 iCloud Pages 和 Word Online 的畫面:

在 iCluod Pages 的介面上,最常用的工具-包括縮放、插入表格/圖表/插圖/影像、樣式等都是固定在橘色的工具列內,右邊側欄則集中放置所有與樣式/格式有關的選項,這些都是進入 app 的當下預設都開著的,也就是 Apple 認為這些功能都是 80% 的人常用的,必須放在一個立馬可見並且方便點選的位置,而剩下的 20% 功能則被放入一個二級選單內,這個二級選單內有八個功能,有意思的是,橘色的主工具列區內要再放八個圖示其實是綽綽有餘,為什麼蘋果卻有意地把這八個放入二級選單?對比下面 Word Online 的介面,我們也可以觀察一下兩大公司截然不同的思維路線。

在 Word Online 這邊,工具列分為兩層,那個「常用」的工具列顯然就是對應到 80% 的部分,微軟也很直白的就取名「常用」,「常用」裡面包括常見的格式設定等功能,其他的插入、版面配置等等,則是對應到 20% 的部分,可以視為是另一種二級選單,需要使用者先切換過去才能使用。
比較 iCloud Pages 和 Word Online 的介面,第一個差異是 iCloud Pages 是有意識地在介面上做簡化,並不會因為空間還放得下就無意識的塞滿按鈕,並且利用側欄把相關的功能聚集起來,Word Online 則是另外一派,它盡可能的在工具列內塞滿所有空間,當然它的工具也是有經過歸納分組的。
第二個差異在「插入XX」的設計,iCloud Pages 把插入表格/圖表/文字框/插圖/影像全部提升到最高階,在工具列的C位,可以快速調用,反之在 Word Online,插入XX需要先切換到「插入」工具列,再按插入XX的按鈕。
這兩個差異影響的當然是操作的效率,在 iCloud Pages 因為有側欄用於收納與格式/樣式有關的選項,所以工具列的設計就可以更靈活,可以看到 iCloud Pages 不僅畫面比較乾淨,且在預設畫面卻是比較多功能的,反之 Word Online 受限於兩層式工具列的框框,在預設畫面只能操作格式設定,包括插入XX等其他的功能都需要多做一次切換,並且介面也較擁擠,但是在做出 iCloud Pages 較優秀的定論之前,也要考慮多數使用者的習慣,大家知道 Pages / iCloud Pages 相較於 Word / Word Online,可能只有 1% 不到的用戶,而那 99% 的用戶也早已習慣 Word 的操作模式多年,所以 Word Online 這仿效陳年的老味道對用戶來說當然是有較熟悉的感覺,因此相信多數人還是會投 Word Online 一票,除此之外,儘管 iCloud Pages 在預設畫面功能較多,但論全部的功能數量還是不及 Word Online,所以兩者是互有優勢的。
像 Word 這樣塞好塞滿的微軟傳統,在幾年前曾經被吐槽過:
當然現在的微軟早已不是當年的微軟,現在的微軟也是相當注重設計的。
從上面的例子可以看出,儘管最終的設計各有差異,但 80/20 原則在產品設計上的確是有被應用也是需要被考慮的。
Wireframe POS
看完了別人的例子,回頭來看看自己,我們對 UI 元素 80/20 的取捨又是怎麼想的?
控桌
以 POS 的控桌畫面為例,我們先擬定場景——在某個忙碌的餐廳,一位現場主管需要快速地獲得現場所有桌位的基本概況,好進行後續的服務調度,以這樣的場景假設下,我們對控桌頁 80/20 的劃分是——80% 的需求是要能滿足「一次看清各桌概況」,剩下的 20% 則是「展開某桌進行進一步操作」,在這樣的場景條件下,我們把控桌頁分成兩個層次,分別滿足兩部分的需求:
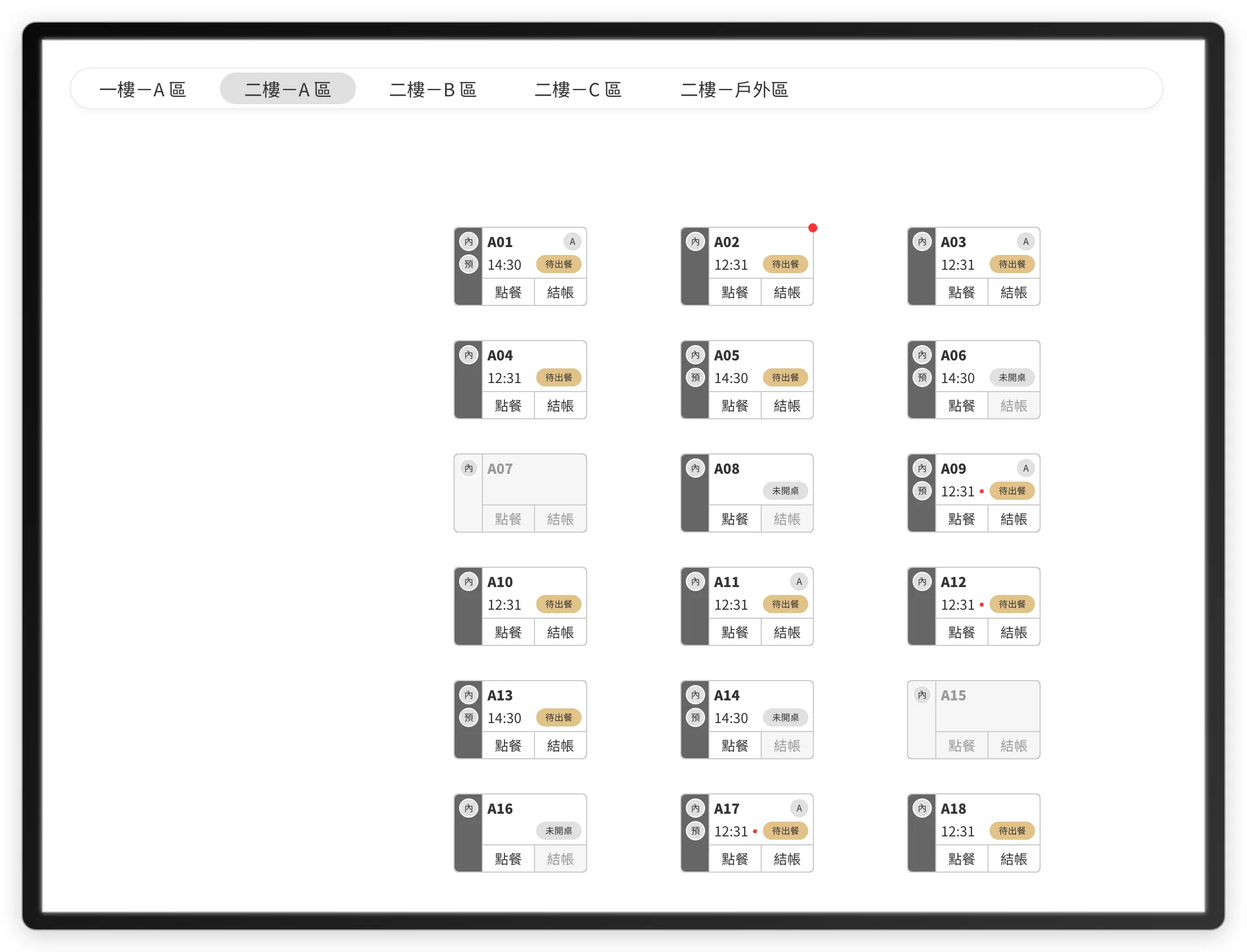
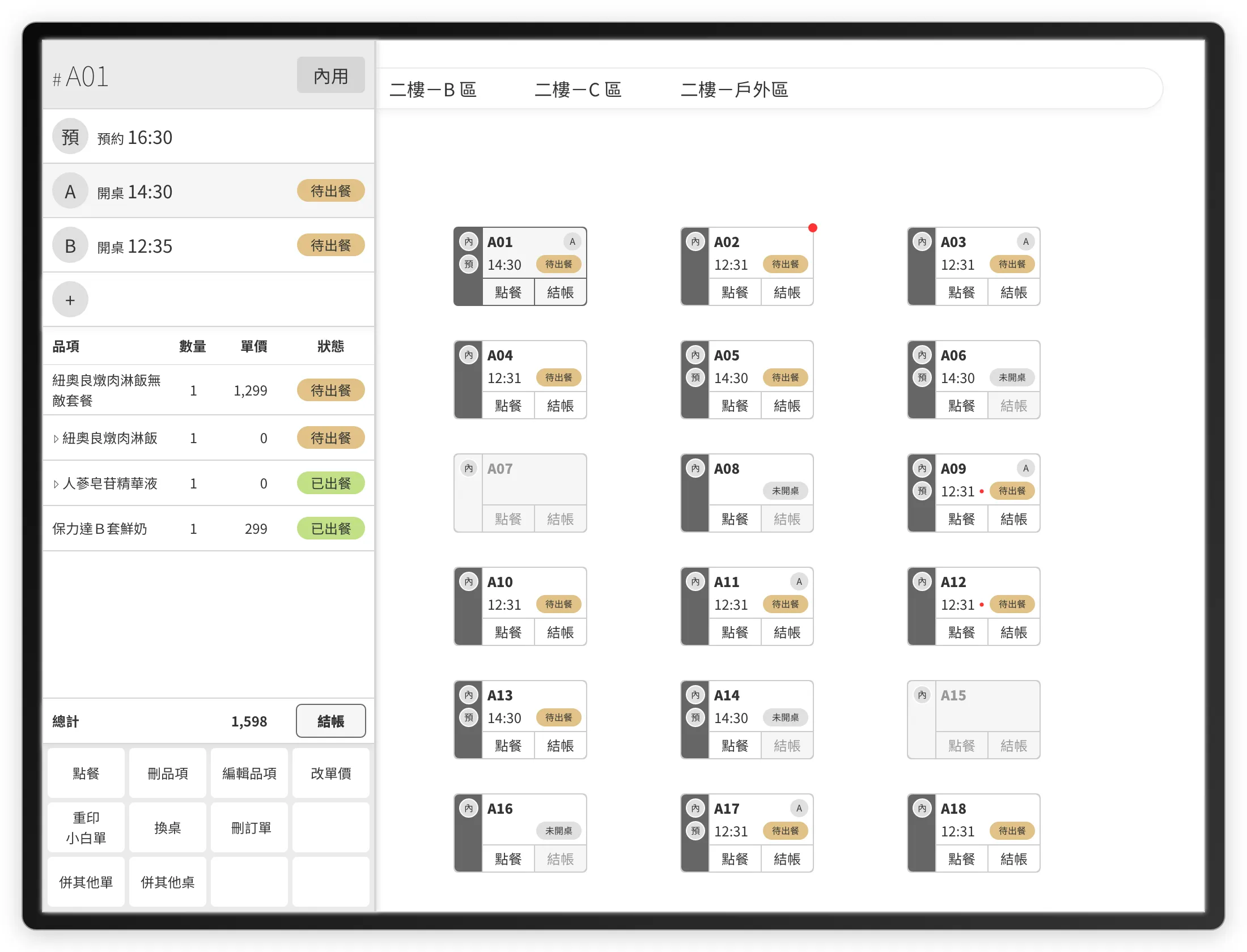
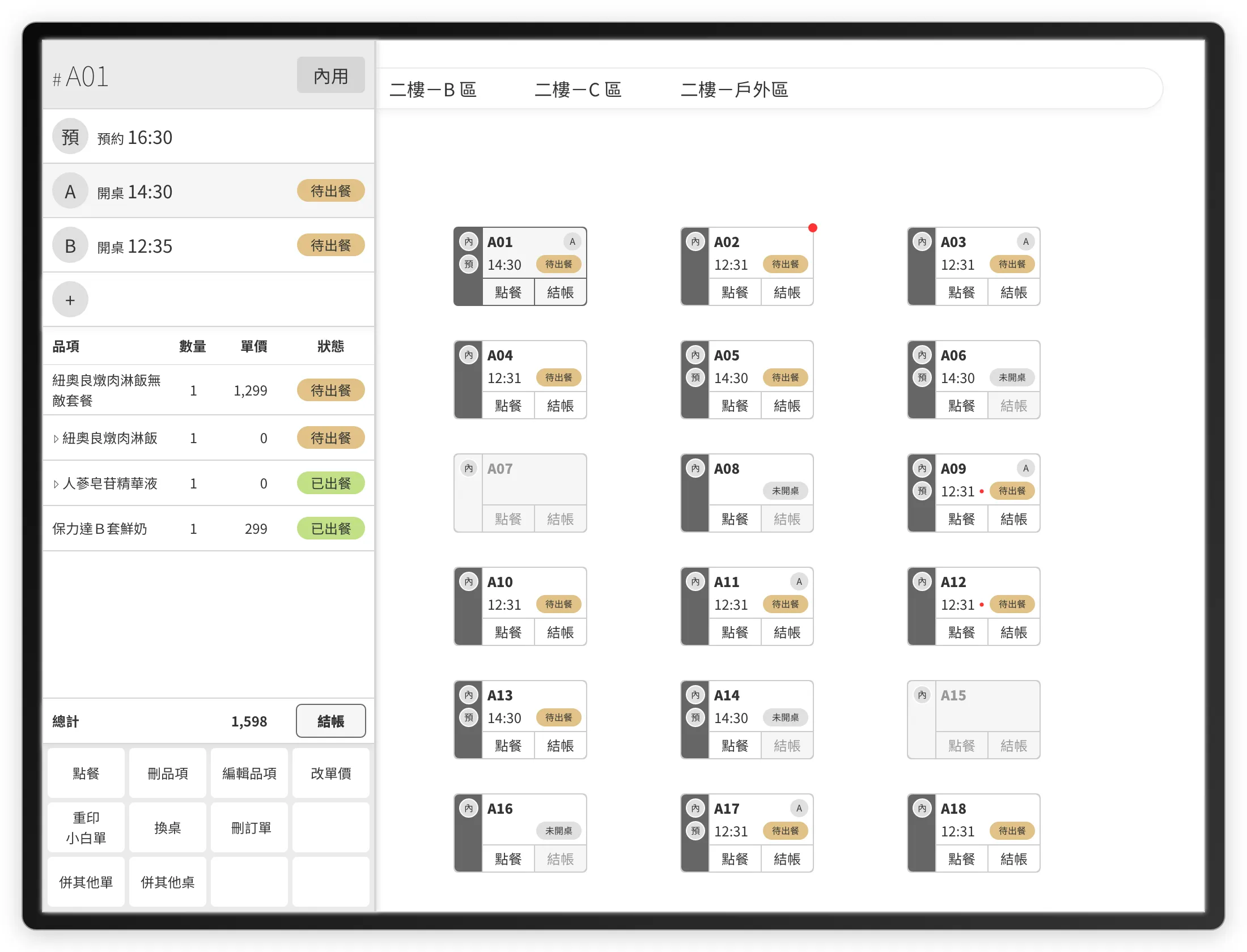
總覽頁:滿足 80% 的需求-一次看清各桌概況

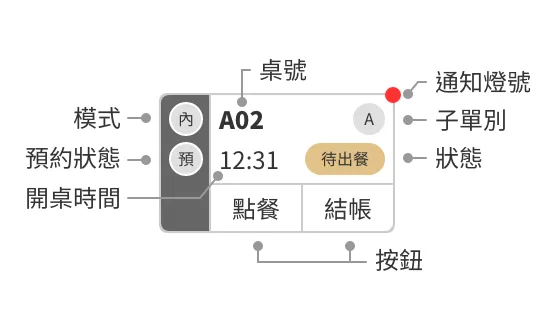
在 overview 畫面,可以看到各桌的狀態,包括有無預約、開桌時間、出餐狀態等等,如果要對某桌訂單直接進行點餐或結帳,也可以從這裡一鍵進入,詳細的資訊如下:

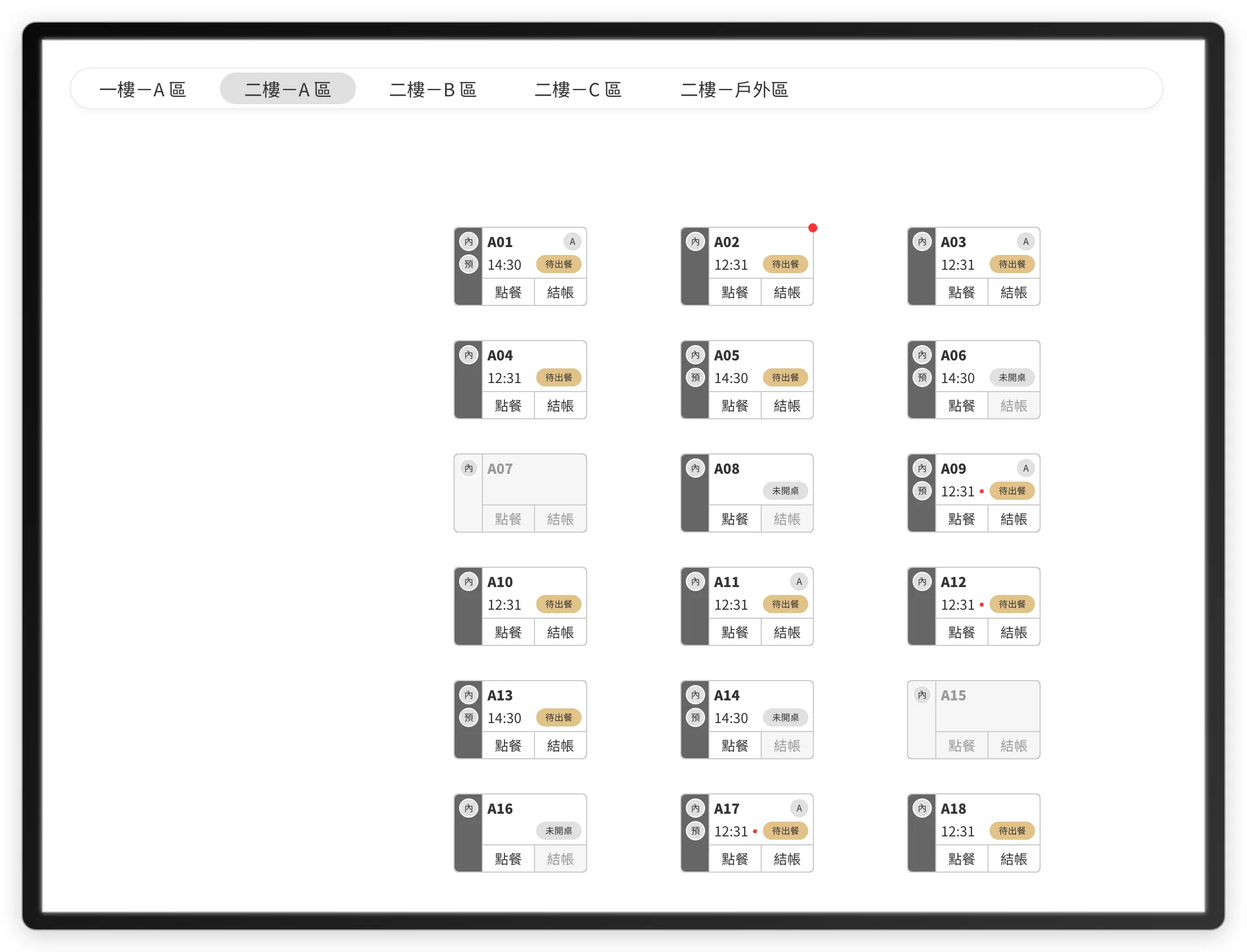
如果是在營業模式較單純的店家,沒有預約、沒有一桌多單/多桌一單等,則 prototype 可以做到更精簡:

桌位訂單操作頁:滿足 20% 的需求-展開某桌進行進一步操作
在滿足 80% 的需求之後,剩下 20% 的功能或資訊我們把它放在點擊後才會展開的側欄內:

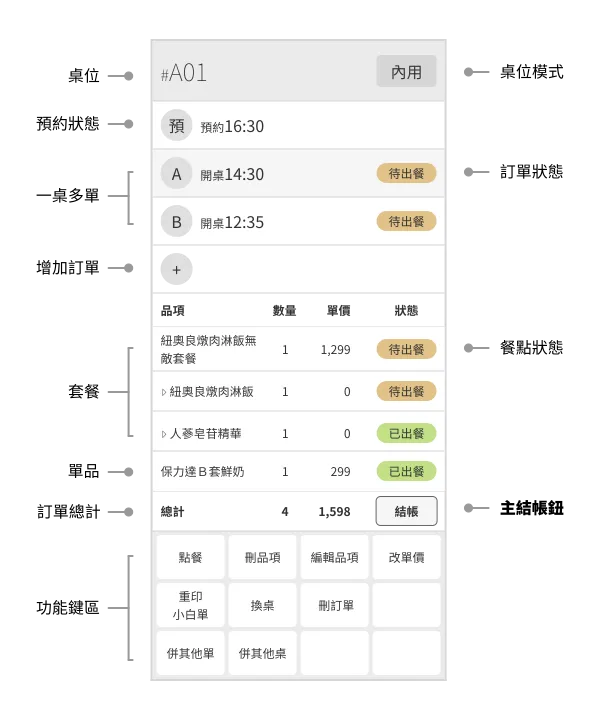
側欄內可以針對該桌的訂單、菜單、出餐狀態做更多的操作,詳細圖解如下:

在我們的設想內,側欄並不常駐在螢幕上,而是點擊桌位後才自螢幕邊緣向右滑出,因為我們希望能提供盡量多的空間顯示桌位概況,在 prototype 內只有十八桌,但實際上是有可能更多的,因此側欄在未點擊時必須是隱藏的。
對比


在控桌頁我們利用兩層的操作,讓 80% 與 20% 的需求都能被滿足,並且彼此也不會互相干擾。
在看完控桌頁的 80/20 應用後,來看看點餐是如何應用 80/20 原則的。
點餐
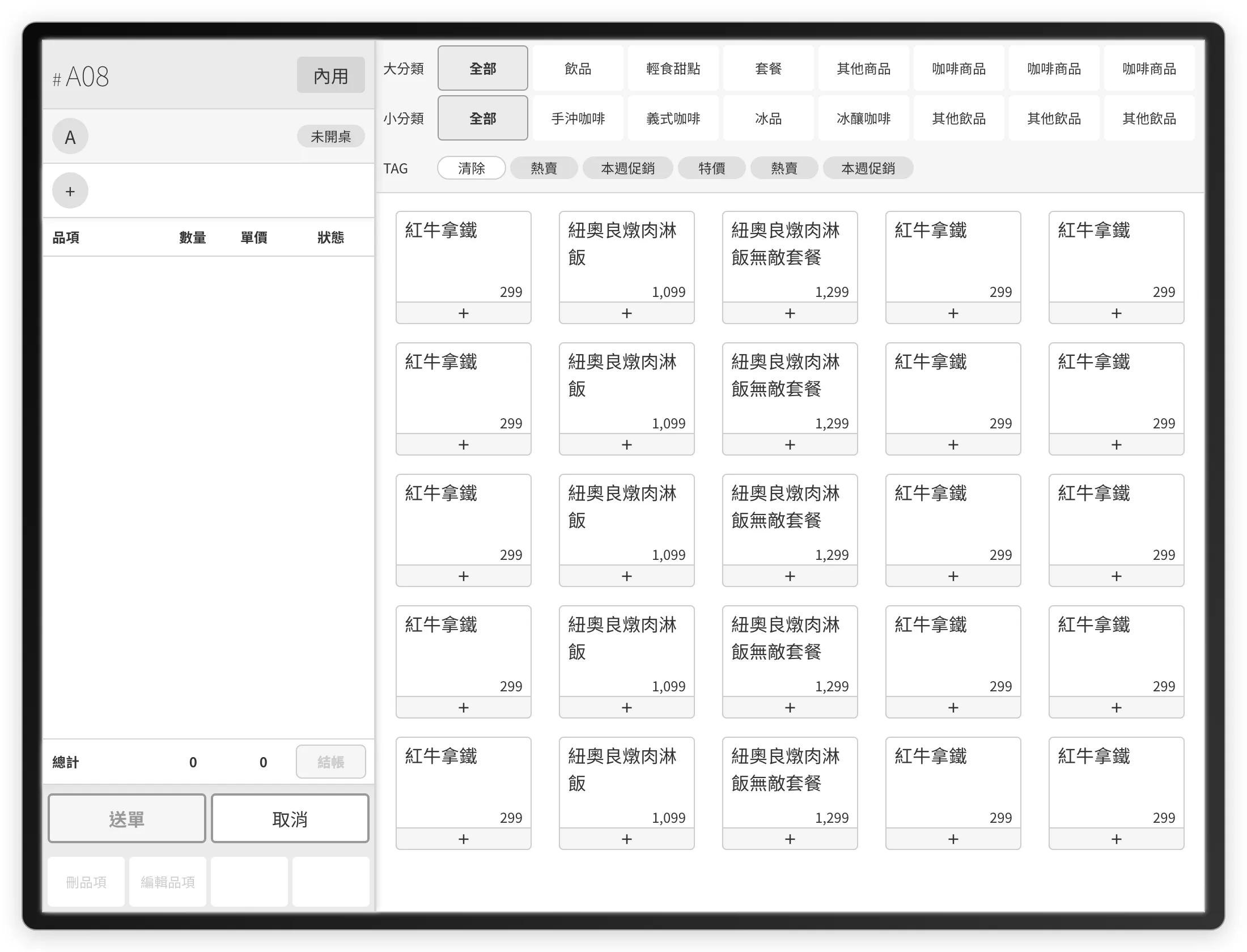
在點餐部分,同樣的我們也做了情境的擬定,這間餐廳的大部分顧客是不會要求客製化的,也就是不太會有改甜度、溫度、加料、不要香菜這類的需求,在這樣的設定下,我們讓點餐介面保有最簡潔的畫面,讓店員可以快速點餐,滿足這 80% 的需求,prototype 如下:

在每個餐點的下方的「+」號都可以直接點餐,不用逐項輸入細項參數,但另一方面,少數的 20% 顧客還是有客製化的可能,所以也運用同樣的概念,讓客製化細部參數在點擊「+」號以外區域後彈出,prototype 如下:

在這個彈出介面內,可以置入餐點的所有細項選項,不僅是數量、口味方面的,對於其他形態的餐點,例如套餐,也可以在這樣的彈出介面內置入飲品選擇的清單,又或者是其他更複雜的組合商品,也都可以利用這個彈出介面來做內容物的選定,而不會干擾到原本點餐頁的複雜度。
結語
以往在接觸一些各個產業的業主時,很常遇到的狀況是業主往往希望把 app 的功能做得很「滿」,這裡的滿不僅指的是功能,也包括他們的思維會很直覺地想把所有的功能都擠在頁面上,導致介面也變得很「滿」,通常我們會建議業主在滿足功能之餘,也要考慮使用者體驗的感受,比較可惜的是,大多數業主的思維還停留在 UI 美觀與否的層次——陰影美不美、動畫炫不炫等等,這些元素都只是滿足使用者體驗的手段,如果因此而把畫面塞得很滿只會讓你的用戶不知所措,對這點有懷疑的可以再回頭看看 Microsoft Re-Designs the iPod Packaging 這支影片,比較好的作法應該是用減法思維,想想哪些元素在畫面上是次要的或不必要的,不必要的就果斷的斷捨離,次要的就把它擺在一個較為深層或隱晦的位置,讓 app 的每個頁面都是簡單而明確的——那麼的平凡,卻又深刻。